ネットショップの商品画像は、売り上げを左右する重要な画像です。
ネットショップは、実際に手に取って商品を見れない分、
画像で決まるといっても過言ではありません。
商品画像はネットショップの中で最重要画像なのです。
では、売れている商品画像、良い商品画像とはどんな画像でしょうか。
これは時代のトレンドもあったり、
ジャンルによって適切な見せ方が違ったり、
ショップのブランドイメージよって違ったり
モールによっては、画像の規定があったり・・・・
一概にこれが良い画像の見本といった正解はありません。
ただ、売れている商品の画像にはいくつかの共通点があります。
この記事では、売れている商品画像の共通点について書いていきます。
※今回はメイン画像(第一画像)のみにフォーカスしています。
注意:モールによってはガイドラインあり
楽天、アマゾンなどショッピングモールによっては独自のガイドラインがあり、ガイドラインに従って画像を作る必要があります。各モールにガイドラインがある場合は必ず確認しましょう。
1.パッと見て何の商品かがすぐにわかる
まず画像をパッと見たときに、何の商品かすぐわかることが重要です。
売れている商品の画像は、パッと見ただけですぐに何の商品かがわかります。
お客さんは商品を探すときに商品検索から探すことが多く、
商品検索をした際に検索結果が一覧でずらっと表示されます。
それも膨大な量の商品画像が一覧で並ぶのです。
その中からまずは、自分の画像が目にとまり、クリックされなければいけません。
そのためには、一覧で並んだ際にも、何の商品かがすぐにわからなければ簡単にスルーされてしまうのです。
お店の入り口画像ともなる画像なので、
今一度自分のお店の商品画像を見直して、パッと見て何の商品かがわかりにくい画像がないかどうか確認してみましょう。
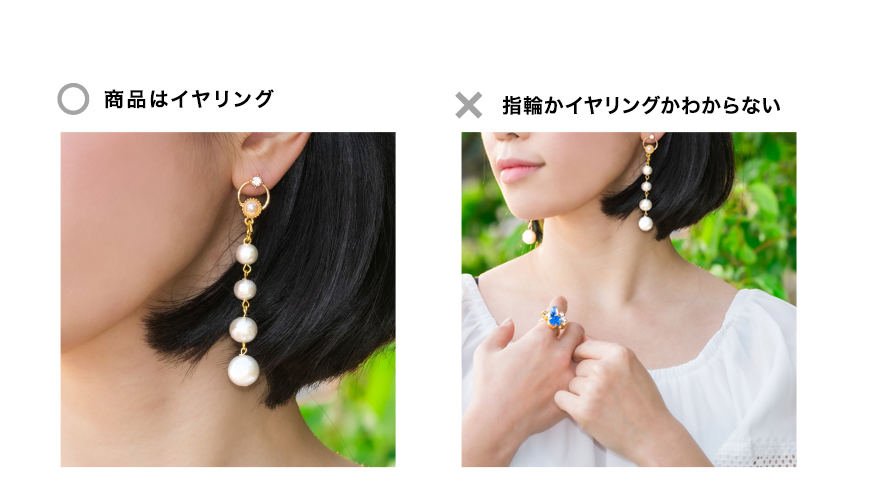
2.商品以外のものを極力載せない(誤解させない)

商品ではないアイテムは目立ってはいけません。
販売する商品そのものがメインで写っていることが重要です。
例えば、女性の胸元から上が映っている画像。商品は「帽子」です。
でも商品画像には、帽子、ネックレス、ピアスも一緒に映っていて、帽子を売っているのか、ネックレスを売っているのか、ピアスを売っているのか写真からは中々判断できません。
帽子が商品なので、帽子が一番メインに目立つように撮影したり、トリミングをしましょう。
お客さんにどれが商品?と迷わせたり誤解がないようにしましょう。
3.色調補正をする

画像の色は重要です。
実際に手に取って見れないからこそ、実物に近い色にしましょう。
撮影時に暗く映ってしまった、光が入りすぎてしまった際などは、
photoshopなどの画像ソフトで補正しましょう。
特にファッション、家具、カーテン…、など購入判断する上で色が非常な重要になる商品や、食品など、映り方によって美味しそうにもまずそうにも見えてしまう商品は注意が必要です。
撮影はプロにお願いしたほうが確実ですが、
自分で撮影する際にも光の入れ具合などに気を付けたり、
画像ソフトでの基本的な色調補正もマスターできるといいですね。
photoshopでの基本的な色調補正などは、検索すればたくさん出てきますので、プロのデザイナーでなくてもある程度自分で修正も可能です。
4.ブレ、ボケは論外!

当たり前ですが、ボケたりブレていないこと。
たまに解像度が低い画像を使っていて、拡大するとボケテしまう画像があります。
ブレていたりボケていたりするのは論外です。
一気に素人っぽくなり、それだけで購買意欲が下がります。
最悪お店の信頼性までも下がってしまうほど…
ブレやボケは撮影時に起こるものなので、
自分で写真を撮る際には十分注意するようにしましょう。
ボケやブレは加工ソフトで直すのにも限界があります。
ボケブレは厳禁です!
ボケてしまったら撮り直しましょう。
5.背景はなるべく白っぽく(被写体が目立つこと)
背景はなるべく白系か薄めの単色でシンプルにし、商品自体が目立つようにします。
検索結果に並んだ際も、背景が白っぽい方が商品が際立ち、
多くの画像の中から探している側からすると目に留まりやすくなります。
でも商品によっては適さない場合もあります。
例えば、
アパレルの場合、白い背景に切り抜きしたカットソーが平置きしてある画像より
モデルが着て撮影した画像のほうが、断然イメージが伝わります。
背景に街など、ファッションに合ったシチュエーションあると、より一層イメージが伝わりやすくなります。
おしゃれなインテリア雑貨なども、商品単体のみの画像より、
部屋にレイアウトして撮影した画像のほうが実際に置いた際のイメージがわきます。
センス良くディスプレイされた写真のほうが、商品自体がより魅力的に見えます。
逆に、誰もが知っているようなメジャーな日用品(おむつ、洗剤、ティッシュ、食品、水、ペットフード)、PC周辺機器、ゲーム、オフィス用品、業務用品、書籍、DVDなど…は背景は白で商品の切り抜きの単体画像のみにし、
余計な背景はない方が分かりやすく良くなります。
誰もが知っている商品はあえて飾る必要はありません。
背景の雰囲気やイメージが影響するジャンルの例:
アパレル、ファッション小物、インテリア、食品、スイーツ、
あまり影響しないジャンルの例:
PC周辺用品、電化製品、オフィス事務用品、メジャーなメーカーの日用品、ゲーム、楽器、業務用用品、医薬品、ペットフード、書籍、DVD
※お店によって例外もあります。あくまでも大まかな目安です。
ポイントは、「その商品の良さが一番伝わる」にはどんな(背景)にしたらよいか。を考えることです。
背景がある場合も、背景の色が強すぎたり、あまりにも背景がごちゃごちゃしていると商品が目立たなくなってしまうので注意しましょう。
あくまでも主役は商品です。
6.多くのテキスト情報を載せすぎない
なんでもかんでも1つの商品画像に、情報を詰め込み過ぎないことです。
テキストの割合が多いとそれだけで見づらい画像になってしまいます。
それでも、送料無料、〇%OFF!などのお得感、サイズやカラバリ、魅力的なキャッチコピー、売りの文言…
つい商品の良さを沢山アピールしたくなるのは分かります。
画像の割合に対するテキスト量は、
その画像をわかりやすくするかそうでないかの分かれ道となりますので、
本当にそのテキストが必要かどうかを考えて、
載せる場合は、
・商品に文字が被らないようにする
・画像のあちらこちらにテキストを散りばめない(ある程度まとめるなどレイアウトに注意)
・色を多数使わない
・フォントは1~2種類まで
・商品が埋もれないようにする
…など考慮します。
文字情報を多くの載せる場合は、デザインの腕の見せどころです。
これだけは載せたいという情報をしっかりと載せつつも、
すっきりとわかりやすいレイアウト、デザインにすることです。
7.統一感を持たせる
同じショップ内で画像に統一感を持たせるバラバラのデザインで全体に統一感がないのはNGです。
信頼性に欠けたイメージになってしまいます。
例えば人気のあるレディースアパレル店の商品画像を見ると、
メインコピーの大きさ、位置
サブコピーの大きさ、位置、
カラバリの見せ方、位置、
サイズ表記の位置、
背景の統一感
フォントの統一感、
モデルの見せ方、位置
など、ある程度統一されていてルールがあることに気づきます。
画像に使うフォント、使用するカラー、レイアウトなどのデザインはショップである程度統一します。
ここはお店のブランドイメージもかかわってくるのでしっかりと決めたいところです。
ショップ内の商品のジャンルごとにフォーマット(レイアウトのひな型など)を作っても良いですね。
フォーマットがあれば制作時間も短縮しますし、画像に統一感が生まれます。
ジャンルやお店によって
食品はしずる感や鮮度を感じられる画像

食品は、しずる感を感じられることが重要です。
写真を見て「美味しそう!」「食べたい!」と感じられる写真が◎です。
クリームがあふれている
肉汁があふれ出している
湯気が出ている
ボリュームがわかる
スプーンですくった時のアップの写真
ついよだれが出てしまう…
など。つい食べてみたくなる写真にすることがポイントです。
鮮度が感じられる写真も重要です。
写真の色の彩度が低い
写真が暗い
被写体がボケている
は、それだけで一気にまずそうになってしまうので十分注意してください。
ファッションアパレルは、実際の着用イメージがわかる画像
アパレルはモデルが実際に着て撮影し、
着用したときのイメージが伝わる画像にします。
コート→冬の都会の街中での撮影
アウトドアウエア→キャンプ風景での撮影
ルームウエア→部屋での撮影
和服→京都、和室での撮影
水着→海での撮影
など、その服(ファッション小物)が使われるシーンに合わせて撮影されていることで実際に自分が着用したイメージをより具体的にイメージできるようになります。
またモデルが着用していることで、
・実際のシルエット(形)がわかる
・モデルが着ることで可愛い、素敵、かっこいいと思う
・合わせ方(スタイリング)がわかる(合わせ買いに繋がる)
などの効果もあります。
スペックや入り数、カラバリ、サイズが一目でわかる
S、M,Lなどサイズ展開がある商品、
カラーバリエーションがある商品。
スペックや入り数などがある場合は、
商品の第一画像(メイン画像)でパッと見ただけでこれらの情報がわかるように記載。
その際もなるべく商品画像にかぶらないように、
ごちゃごちゃしないようにスッキリとわかりやすいデザインにします。
お店のブランドイメージを取り込む
お店のブランドイメージを画像に取り込む。
文字の色、フォント、タイトルの見せ方など、お店のブランドイメージと同じデザインに統一します。
まとめ
ネットショップの画像の中で一番重要ともいえる「商品画像」
一言でいうと、商品画像はズバリ「わかりやすい写真」です。
これはどんな商品画像において共通の必須事項です。
当たり前のようで、なかなか奥が深いのです。
一度、お店の商品画像を見直してみましょう。
わかりにくい画像があれば、早速修正してみましょう。